Implement a Free No Effort Database for Your Next Side Project

Of course, everyone has. Most of the time, when we are trying out a new framework or language, one of the key things is data.
In this short example, you will notice how easy it is to create a secure database which can be accessed via a simple and straight forward Javascript SDK. The service we will be using is named Fauna.
So what is Fauna?
Fauna is a data API which creates a global data store for your application in a couple of minutes. The database has GraphQL support. Using FaunaDB will help you focus on your application and will handle scaling, sharding, provisioning, latency and correctness for you and maybe the most important part, it has a free tier!
How to set up your database
- Create an account at Fauna.
- Press
new database. - Choose a database name.
- (optional) toggle the Pre-populate with demo data toggle.
- Go to the Security tab and create a new key.
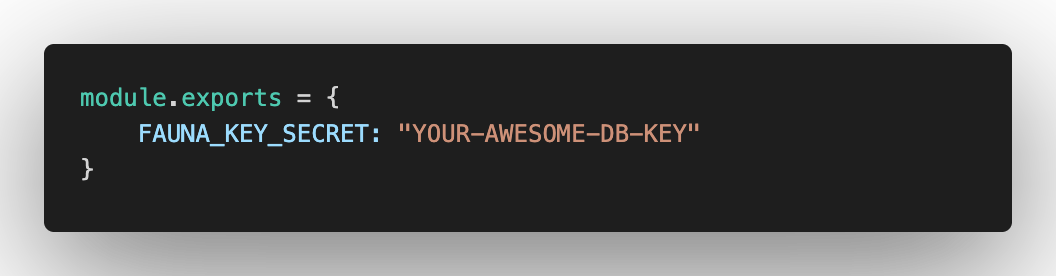
- Secure the secret in a separate file (we will use this secret).
Code time already?
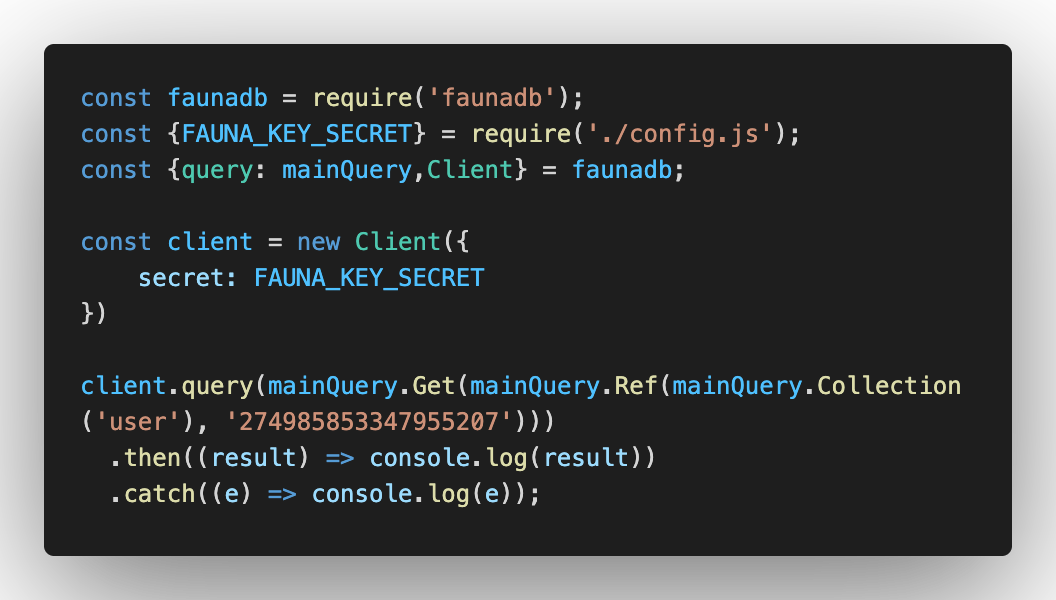
Yes! As you can see, there were 6 simple steps to create a data API for our application. Now we can start using the faunaDB javascript client.
In the code snippet below you can find a simple example of fetching an User object from the user collection by id.


Interesting links
- Source code on Github.
- Plugin for the code snippets from VS code Polacode.
Consider using this service in your next side project and let me know your thoughts on FaunaDB.