Why Svelte and Tailwind is the perfect combination for a prototype.

Svelte combined with Tailwind, the right tool for a prototype
I know what you think… Another frontend framework… Why another one, React is already amazing?!
Well that’s what I also thought, until I saw how easy this framework actually is.
At my current workplace, Craftworkz, we create prototypes for customers.
An average project takes about 4 to 6 weeks and they are mostly created by 1 or 2 developers, depending on the complexity. Our go-to frontend framework is mostly React.
Adding an extra feature to these prototypes requires some base knowledge of React, and this might sound easy for a React developer, but what if you don’t know what a useEffect or useState hook is?
Svelte might be a simple solution for this problem.
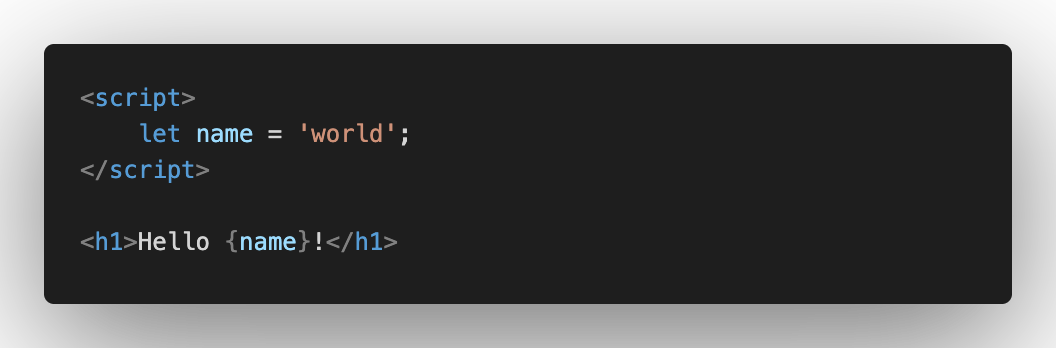
Svelte is like writing plain HTML/CSS in combination with Javascript.
Don’t believe me?

All javascript code is written inside a <script></script> tag.
To specify css, we could add a <style></style> tag.
And the html is just written below the tags above.
Now that’s fun and all, but why is this a solution?
People who don’t know any React, would need some time to figure out why a component does not re-render or why the state is not changed… And time is a crucial part in a software project and certainly in a prototype.
To reduce the time used on the project you want to be able to give the prototype to every developer in the team and make sure that the developer understands what’s going on in the codebase in no time.
Without any experience in a certain framework, the developer can understand the code and implement small or even bigger changes to the codebase without wasting time on understanding the framework.
Tailwind
According to Tailwind, Tailwind is a utility-first CSS framework for rapidly building custom designs.
And they are right!
Tailwind provides a large list of utility classes to create beautiful components without forcing you to use predefined components. It gives you the ability to rapidly customise your components without the need of writing css.
Take for example the box-shadow.
As a frontend developer I find it pretty difficult to find a box-shadow that is accessible on all types of screens and that just looks nice.
Tailwind provides a large list of box-shadows that we can use by just simply adding a utility class.
Tailwind + Svelte = prototype
In prototypes the style is an important part of convincing the customers or the user of the product. By combining Svelte with the ease of Tailwind CSS, you get a powerful combination that is perfect for prototyping or building small projects.
My experience in this framework
I never test a framework, without building a small application with it.
So I decided to build a web application to show a list of Series fetched from a free API on the public apis list named TV Maze. I used the utility-first CSS framework named Tailwind. To deploy the application on https://svelte-tvmaze.netlify.app I used Netlify.
I also made this code publicly available on Github for you to use and tryout. You can find it here.
My first impressions
- Svelte is very readable for any frontend developer.
- There is a very clear tutorial available.
- The documentation is clear and has a clear navigation.
- There are lots of examples available for different type of challenges that you encounter with a nice REPL to test your code in a web editor.
- Svelte has out of the box components that you can import without any extra installs.
And last but not least…
How easy is it to learn this framework?
I worked out this project in about 2–3 hours, by using existing components, Tailwind css and Svelte. If this doesn’t convince you to try Svelte as a developer, nothing will!
But why would you only use it in prototypes?
In my opinion Svelte is a little bit to unstructured to build large projects in. I prefer to extract Javascript and CSS in separate files to make sure my structure is clear.
This could also be because of the lack of experience in Svelte.
I also didn’t include any routing or global state management in my prototype because it was not necessary. The average application has routing, state management or both, so the ease of use of those concepts will also play a role in choosing Svelte as a framework. I might try this out in a prototype that we create at Craftworkz.
Conclusion
For me Svelte will be the framework to use in prototypes, but React will still remain my go to frontend framework for building larger applications.
Give Svelte a try and make sure to checkout the Github example and let me know what you think about it! If you like this kind of blogs, make sure to follow me on Twitter or give me a follow.