How to make the internet a safer place as a developer

In combination with creating value for your users
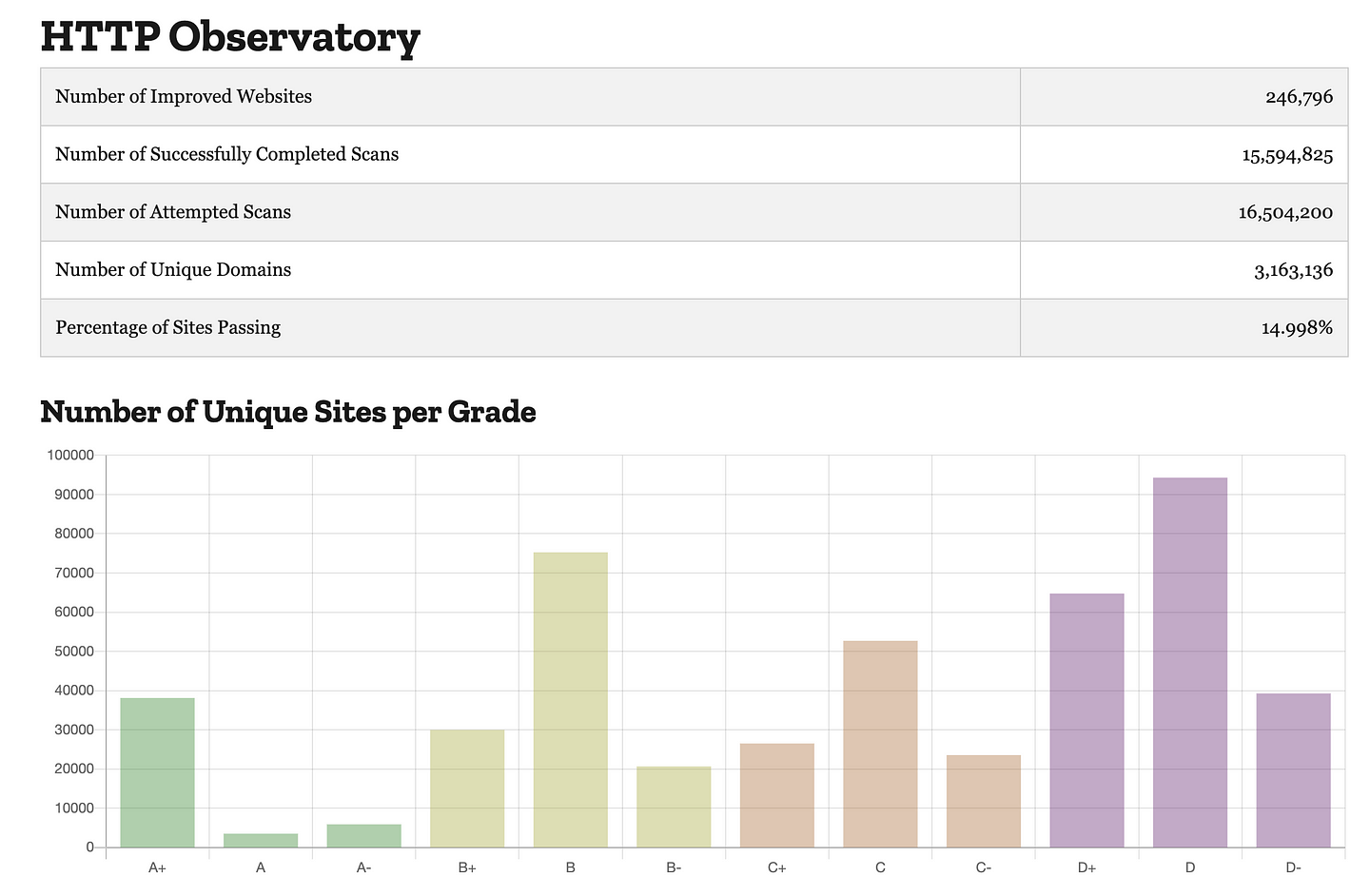
As we all know security is an important part of the internet. The number of websites created are increasing every day. According to internetlivestats, there are over 1.8 billion websites online with less than 200 million active ones. These websites are not always secure. If you take a look at the statistics from Mozilla Observatory about 15% of the scanned sites pass the security score. In their case, passing means receiving a score of 50/100 and above.

If you apply that number to the total of about 200 million websites, you get about 30 million secure websites. In other words, only one in seven websites is secure. But secure is an unclear term, which is pretty difficult to use. Is a website secure when it passes a security review by a cybersecurity company? Or is a simple security scan enough? The answer varies and here’s why.
Most of the websites use personal information from users. In some cases users link their credit card, in other cases, they don’t add any information. So to answer the question. Once you start storing personal user information, you should start thinking about security.
As a developer, we can only do so much. We have deadlines to ship new features, we have to think about testing our code, maintaining existing code, and avoid regression. All that with the same budget. Many developers can’t spend hours on security, because it is not a priority for the business. And I get that, we have to keep delivering for our users to stay ahead. And that’s okay.
But what can we do to create a safer place for the internet together with creating value for our users?
Serve over HTTPS and redirect HTTP to HTTPS
This is such a basic rule but is still forgotten by many websites. Every web developer knows that HTTPS will make sure that the data in every request is encrypted.
Using HTTPS gives every user a feeling of security. People will most likely trust your platform more than any other platform which does not use HTTPS. Users can check the validity of the website by clicking the lock next to the URL in the browser. This lock indicates that all information is secured.
Implement security headers
Frameworks like React and Angular have default implementations to create a more secure environment. As a developer, you can add another layer of security to your framework of choice. One way of doing this is by adding security headers.
When a user visits a site or application through his/her browser, the server responds with HTTP Response Headers. These headers will give clear guidelines to the browser on how to manage communication with the site. The security headers serve the same purpose, but they specifically tell the browser which security measures are necessary.
The browser offers you an easy way of adding security to your application with the Content Security Policy (CSP) header. Configuring this header will make sure only known scripts are allowed in your application. By using CSP to disable inline JavaScript, you can effectively eliminate almost all XSS attacks against your site.
Security headers will make sure that your website is protected from known attacks. In addition to that, the users can rest assured that they are using an application that creates a secure environment for them.
Mozilla offers a great overview of all the improvements that you can make to your application security-wise. They also label every option with a ‘Security Benefit’ and an ‘Implementation difficulty’. This will help you to make immediate improvements to your application.
Enforce security to the user
As we all know, security depends on the user as well. Our application can be secure. All data can be stored in secure environments and traffic is encrypted. Every security header can be set but our user might be used qwerty123! as a password. I think we can all agree that this password is anything but secure. Now imagine that this user’s account gets hacked.
We could say: That’s the user’s fault. The user should have picked a better password. But the user won’t blame himself. The user will blame the platform, which will result in support tickets and possibly a bad review. This review can impact the next user. Certainly when the user reads the one-star review ”This platform is not secure, my credit card information was stolen!”.
The solution to this problem can be simple. When a user creates his account make sure to validate passwords by using a service like haveibeenpwned. You can build this kind of service in a matter of days or even hours. Either way, this will make sure that users don’t use qwerty123! as their password.
An extra layer of security can be Two Factor Authentication (2FA). This implementation can take some development time, but it’s worth the while. Making sure that this is available and maybe even required is a must-have feature for your platform.
Be mindful of what data you’re exposing
As mentioned before, some data can be very sensitive. That’s why I always try to create view models for the data that I expose in my backend services.
A simple example of this is hiding unnecessary properties. Your user object might look like this.
{
"id": 1,
"first_name": "John",
"last_name": "Doe",
"username": "john-doe",
"password": "your-random-hash",
"address": "",
"day_of_birth": "17/02/1987",
"credit_card_number": "4024007184671229",
}A simple fetch on /api/users/1 should not return unnecessary data. A view model or a simple representation of this object could look like this.
{
"id": 1,
"first_name": "John",
"last_name": "Doe",
"username": "john-doe",
"credit_card_number": "XXXX XXXX XXXX 1229",
}This automatically makes sure that the data is not exposed by the API in the first place, no matter who the user is. All the business logic or payment information should be handled in the backend. This approach simplifies the code in the frontend. In other words, you can display the data without complicated data manipulations.
When you are mindful of the data that you’re exposing, the likeliness of data-sensitive data breaches is much lower. This does not protect the user from full-database exposures, but it protects them from normal password breaches. If a user’s account is hacked, the hacker can’t even get their hands on their credit card information. It would require a much more sophisticated attack to extract personal information that is protected by the API.
Validate incoming data
Next to being mindful of the outgoing data, the incoming data is also important. A very popular attack, which still happens on a daily basis, is SQL Injection. This attack involves the alteration of SQL statements, that will be executed on your database. This kind of attack can expose all the data in your datastore. Attackers can also create or delete existing records/tables. Many existing packages like mysql on NPM already have a way of escaping or validating incoming values. It’s just a matter of implementing it.
Implementing this makes sure that only the data that is allowed to be exposed, will be available. The user’s data will be secured in a database that is only available in a private and secure environment. Meaning that it’s only accessible by the applications that are authenticated.
Conclusion
As you can see, security is not just one implementation. Security is creating a secure environment for everyone, including yourself as a company. All the things mentioned in this post should be taken into account when you want to create this kind of environment for your users.
We as developers should be aware of security. Not just for large applications, but also for smaller websites like a blog with a newsletter. Security should be a question with every feature you build. The answer to this question will also be the answer that you can provide to your customer.
Trust takes years to build, seconds to break and forever to repair. ~ Dhar Mann
This is true for relationships, but also for your relationship with the customer. If you break your customer’s trust, he/she will always question your trustworthiness.
These subjects might be straight forward or very common for you, but the majority of the websites still don’t take these things into account. This is the reason why I wrote this blog, to remind developers of any level to take security into account.
I also want to thank you for taking the time to read through this blog and I hope that we can create a secure environment for everyone on the internet. One application at a time.
Resources
- A helpful tool to scan your application
- Total number of websites
- Current statistics from Mozilla from websites they scanned
- The Mozilla Web Security Cheatsheet
- Password validator
- More information on SQL Injection
Published on the UX Collective on Medium.